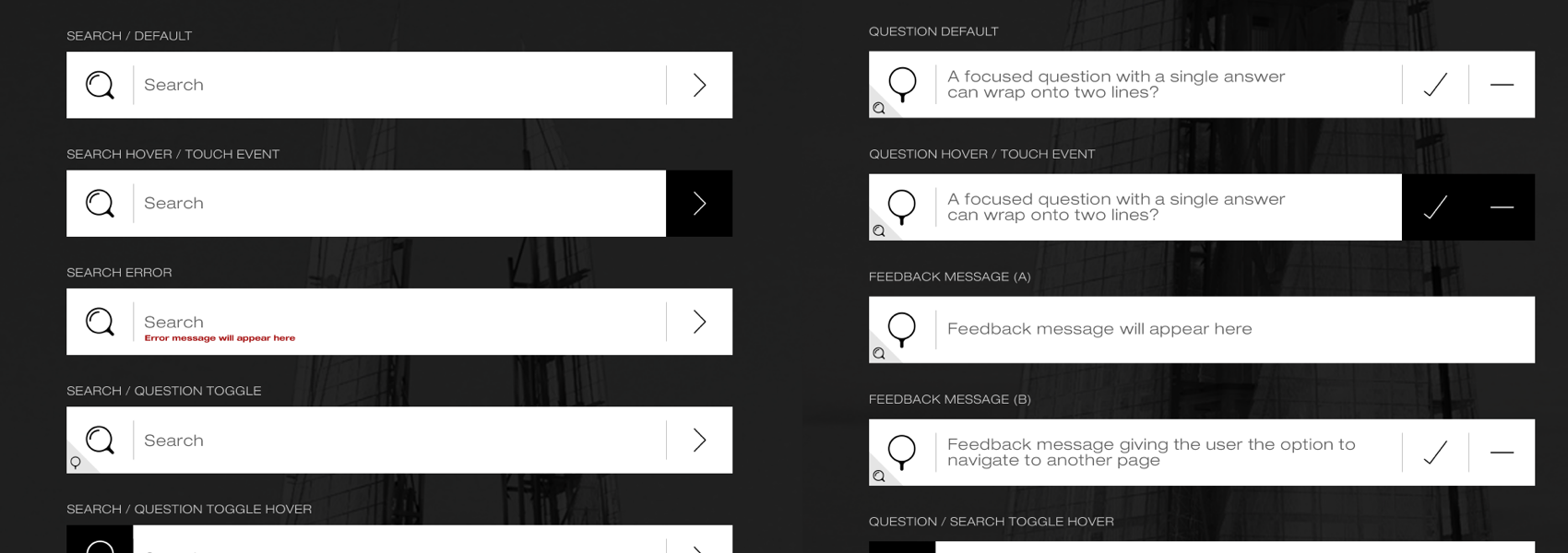
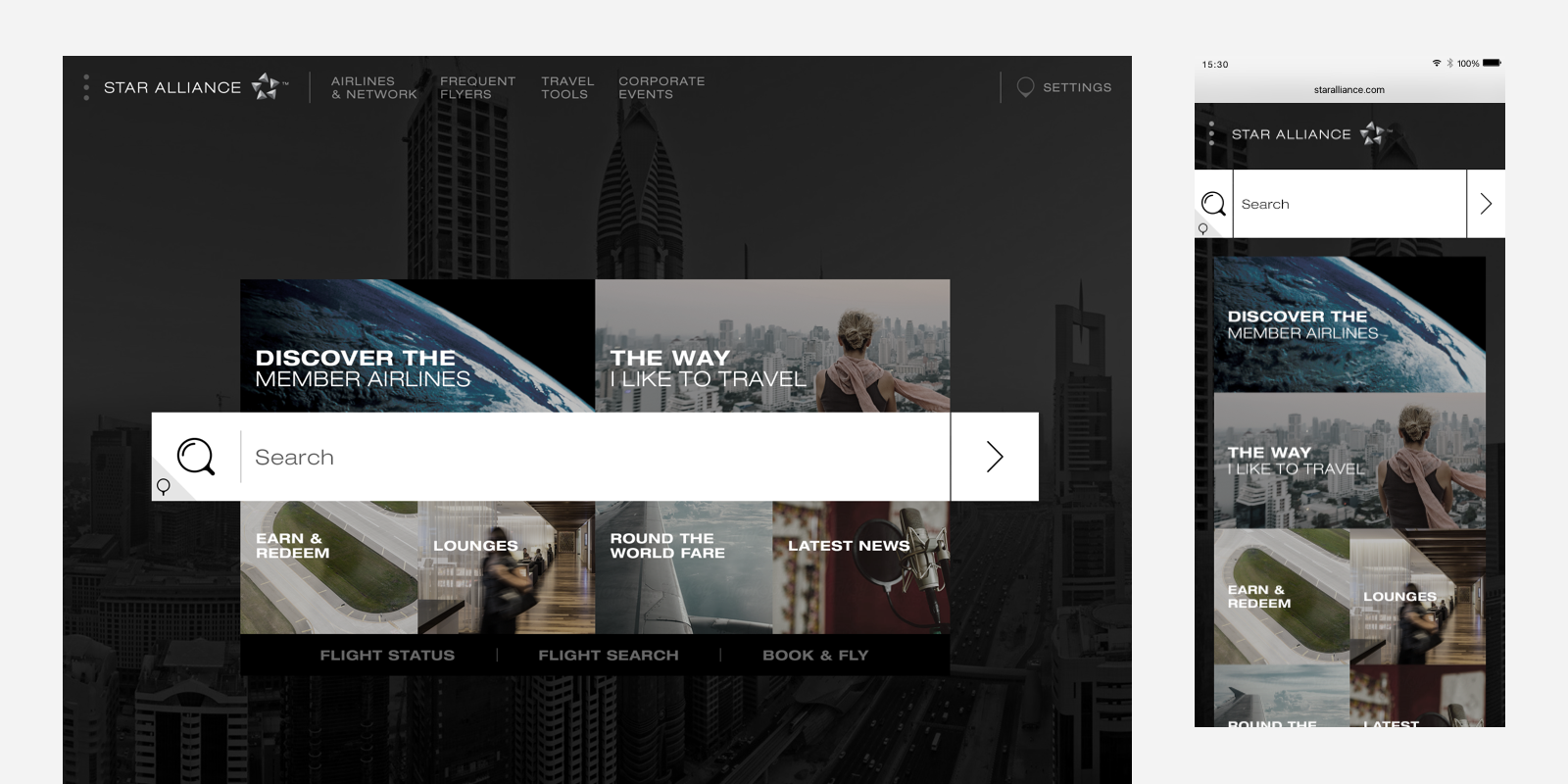
To communicate the brand promise the UI uses geo-location, browsing history and asks the member binary questions to serve a relevant personalised experience.
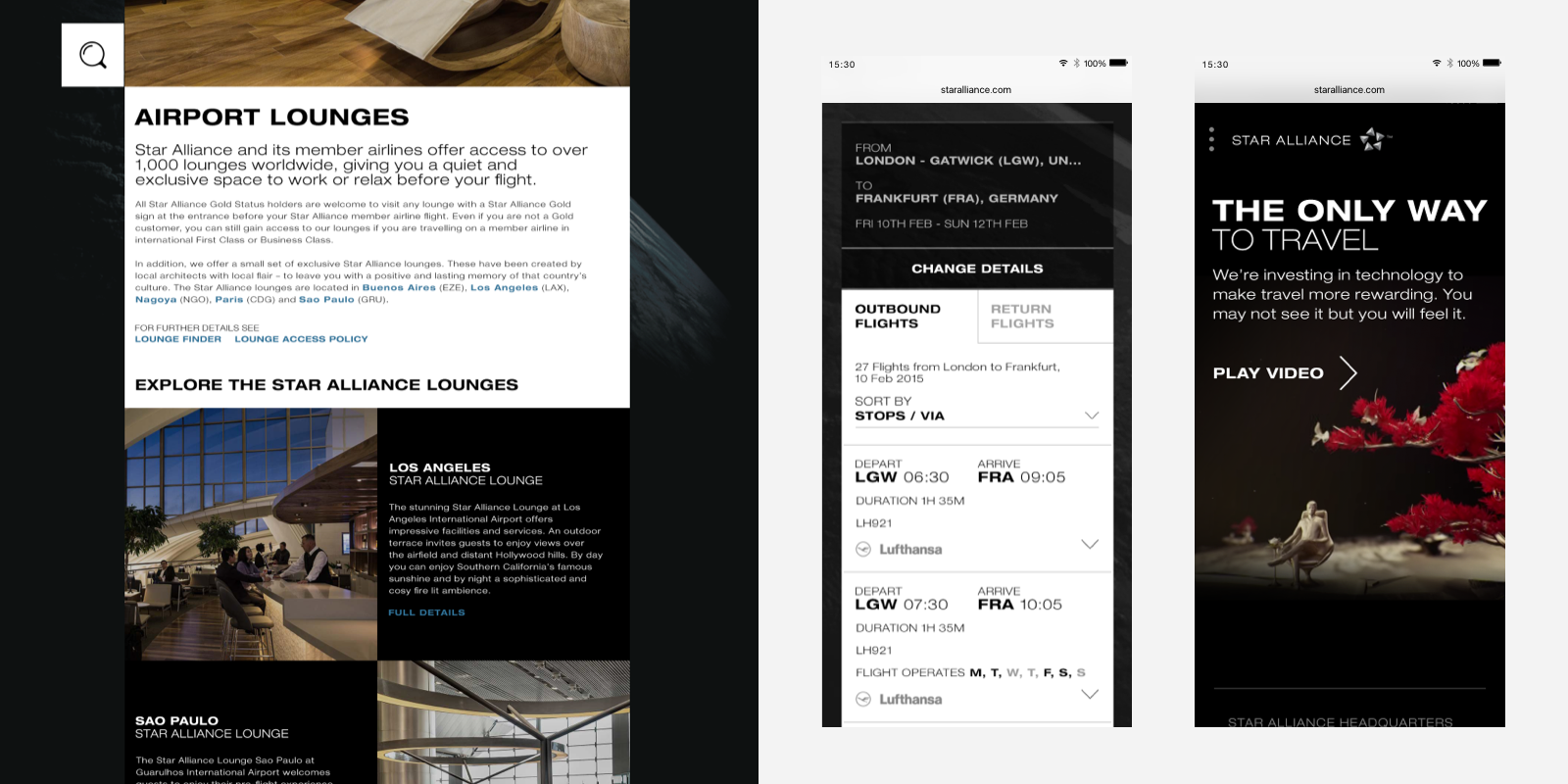
The 'smart-bar' sits centrally on the homepage where it can be toggled between a traditional search, or question mode. By default it is in search mode, unless triggered (for example by change in geo location) to ask a question. In question mode, the smart-bar is designed to ask the member a yes or no question, in order to serve relevant content. For example if we knew the customer had just arrived in LAX we could provide them with an airport map and an overview on the member lounges available to them.


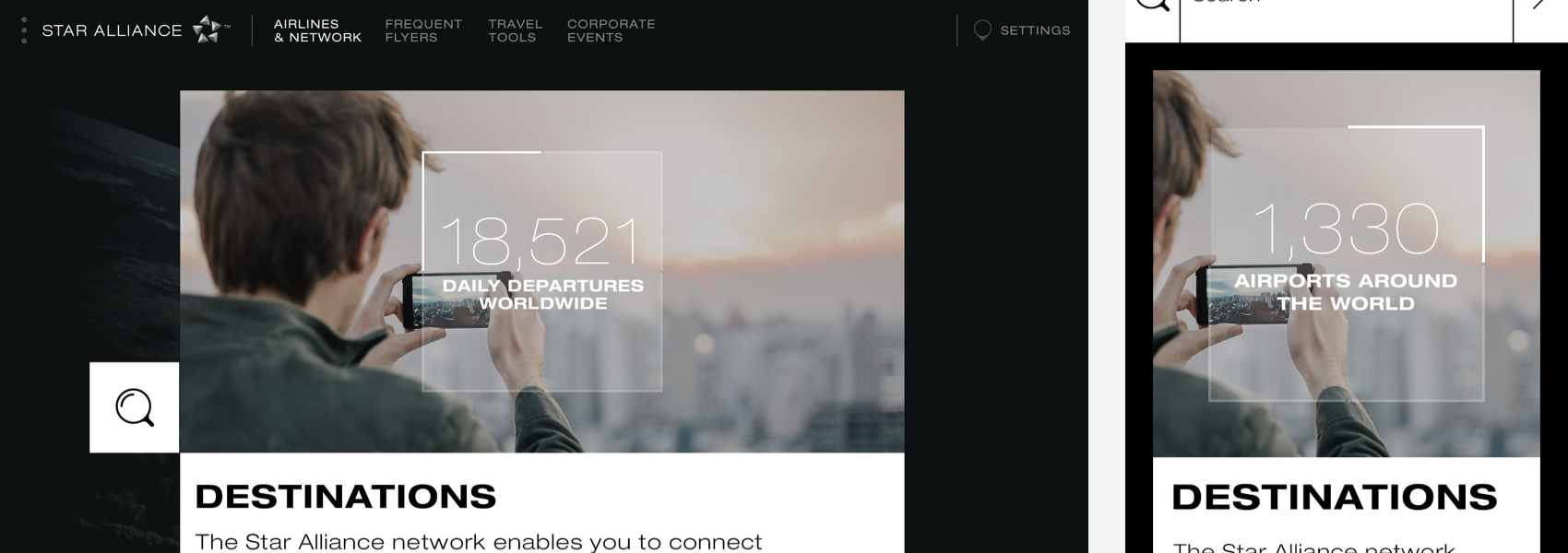
To emphasise the breadth and scale of Star Alliances offerings we created info-statistics. These were designed to sit in the hero area of a higher level template, and deliver key information in an engaging and digestible way.
Info-statistics could be static or animate between four messages in the the one layout. The key-line in the corner of the visual below represents the message, and as it fades into the next message the key-line animates around the cube to highlight the next statistic.